Project Overview
For this project, my team and I were asked to research a problem space and design a potential solution based off a general list of topics. We used mind mapping and dot voting to narrow our focus on a specific topic, and through this process landed on the subject of climate change. It was a topic that deeply concerned us all, but like many people who aren’t experts in the field, our knowledge and understanding was limited. Witnessing the visceral reaction we each had to the thought of digging into a topic that is so timely and imminent to our society made us all the more curious about what others felt about climate change.
The Team
Amani Sheikh, Research & UX Design I Annie Foxen, Research & UX Design I Carly Addison, Research & UX/UI Design I Erica Krivda, Research & UX/UI Design
UX Tools & methods
Research: Competitive Analysis, Screener Surveys, User Interviews, Usability Testing, Affinity Mapping, Persona Development, Journey Mapping
Design: Design Studio, Feature Prioritization, Wireframing (Sketch), Interactive Prototype (InVision), Specifications Documentation
Timeline
2 weeks
Research
In order to design an appropriate solution, we first had to understand what exactly the problem was. To begin, we sent out a screener survey to identify users who A) believed that climate change is an issue and B) sought out information on the topic.
From here, we conducted interviews with 7 survey respondents to dig into these behaviors and thoughts. Our goal was to learn about how users felt about climate change, how they learned or educated themselves about it and whether they faced any pain points while doing so. We also wanted to uncover whether or not users took any measures to combat climate change in their daily lives and if so, what they did.
I led three of these interviews and asked questions such as:
Key Research Findings
We used the affinity mapping process to synthesize the data we collected from our interviews. After going through this process a few times, we were able to uncover some interesting trends that showed up among our users.
We found that our interviewees felt concerned about climate change and felt a strong sense of urgency to act but when they would start reading about it, they would feel overwhelmed by the amount and variety of information on the topic. As a result, they become uncertain about what they should be doing and start to question whether their actions even make an impact. Our users do however try to be less wasteful through actions such as recycling and composting but they feel like they could do more. Finally, an interesting trend we found was that all of our users felt that the government and large corporations should be doing more to help combat climate change. They felt that real change should start from the top and if the government isn’t taking it seriously then why should they.
“I feel like I should be doing something to help, I just don’t know what to do.” - User 2
Persona
We took all of these insights and constructed a user persona in order to clearly define who the user of this product is and identify their particular needs, pain points and behaviors.
Problem Statement
While we are able to identify a number of goals and pain points that our users had regarding this topic, we knew that we couldn’t create a product that tackled all of these issues. After all, the discussion around climate change is complicated for a reason – it’s a multi-faceted issue with social, political and cultural ramifications. As such, we decided to focus this product around information and education, as this was an area that all of our users struggled with. We used this decision to guide our problem statement:
People don’t know how to make an impact on climate change, and get frustrated when looking for information.
Shay is overwhelmed by the amount and diversity of information regarding climate change. How might we organize the information for Shay to make it more digestible?
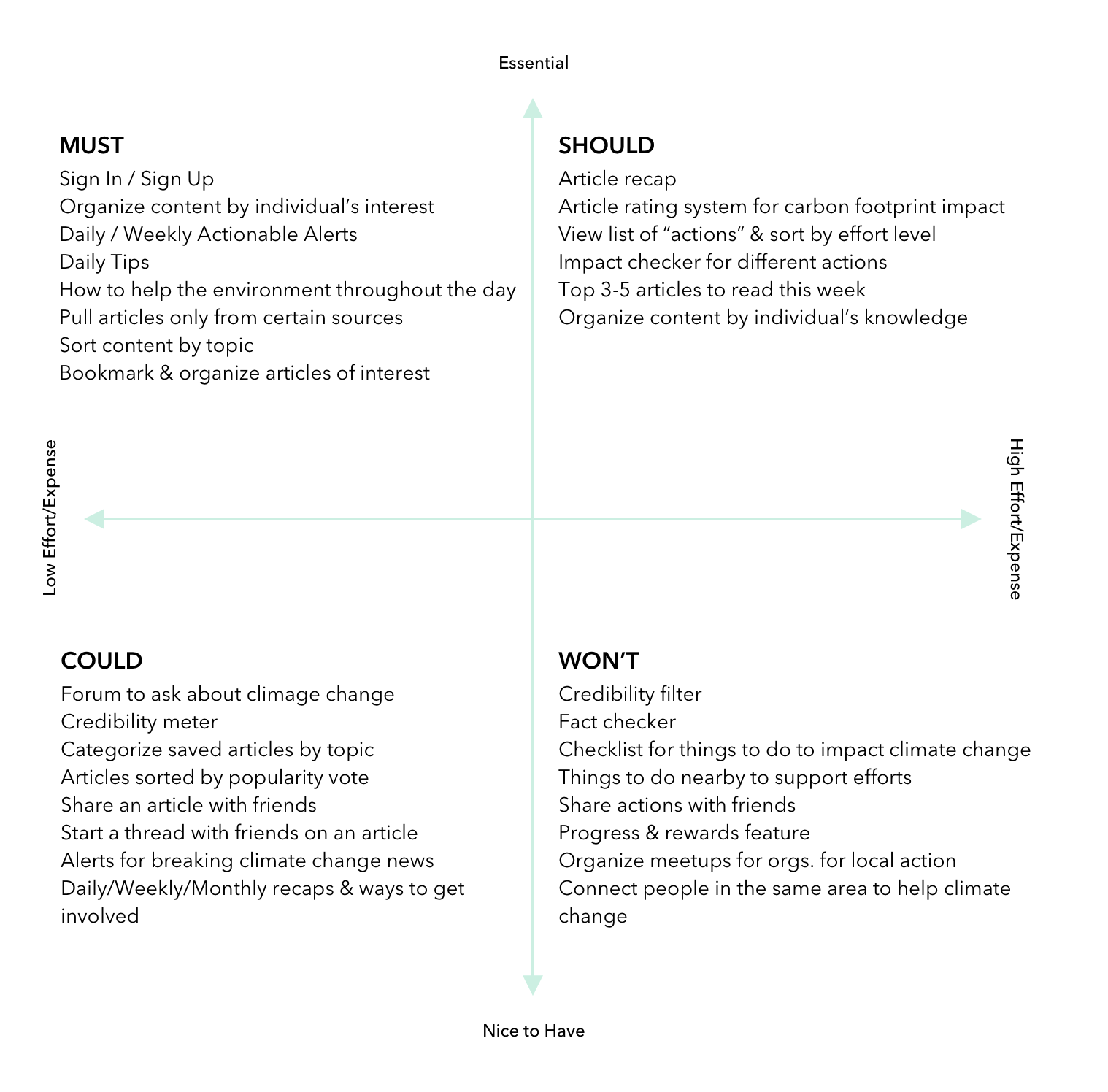
Feature Prioritization
Next, we used a feature prioritization matrix to brainstorm features that could help our users tackle the various goals and pain points that we identified. We then used our problem statement as a guide to make sure we were focusing on the ones that would help users access information from credible sources in a way that was digestible for them – these would be our product’s “must have” features
Design
We conducted two rounds of design studio in order to ideate ways of bringing our must have features to life. The first round focused on the task of creating an account and selecting specific topics and sources, as the ability to specify this information is paramount to our user’s needs. The second task was to sketch the home page and article page that incorporated some of the other key features we identified.
Mid-Fidelity Wireframes
Research Driven Design Decisions
1) Select Your Interests: From our research we found that users are overwhelmed with the amount of climate change information available. With that in mind, we decided on an on-boarding process where users could select the topics that they want to receive news about.
2) Select Your Sources: From our research we learned that users want to see articles from verified sources. The next step in on-boarding allows users to choose from a pre-selected list of credible sources.
3) Daily Tips: From our research we found that users want to know what they can be doing to help combat climate change in their own lives. We ended the on-boarding with the option to receive notifications that include tips to help take action on climate change.
4) Home Page: Once a user has set up their account, they can view articles by topic as well as sort them by source and date. From our research we found that users want to be able to save an article and come back to it later so we included a bookmark feature for each article.
5) Article Page: From our research we found that users don’t always have time to read long articles so we provided bulleted recaps at the start of each article to give users a preview.
6) Article Page Cont: We also found that users don’t know what the most serious issues are so we included an urgency meter within each article to inform users about the severity of the issue within the scope of climate change.
Hi-Fidelity Prototype
We tested our mid-fidelity wireframes with 4 users and used our findings to create our hi-fidelity prototype. Our biggest learning was around the Daily Tips screen, as 4/4 users chose not to receive these notifications. As such, we changed the purpose of this page - instead of prompting users to sign up for notifications, we added a page to the app called ’Take Action’ where users can see ways they can combat climate change and used this step in the on-boarding process to highlight this feature so users would know what it was once on the app.
Final Thoughts
We tested our hi-fidelity prototype on another 5 users and found that 3/5 of them were confused by the Take Action page. Users did not realize that it was explaining a feature on greenfeed - 2/5 of them tried to click on the icon and 3/5 did not recall the meaning of Take Action when they saw the icon on the Home page. My next step in this project would be to redesign the Take Action screen and feature. While the concept of a feature that educates users on how and what they can do in their lives to combat climate change is one that is central to greenfeed’s users as based on our research, the way it shows up within the application must be reconsidered in order for it to be effective.
If you’d like to read more about this project, you can find my full case study that was published by Prototypr.io on Medium.